

始建于
工廠占地面積
經銷商門店
產品遍布
家庭共同選擇
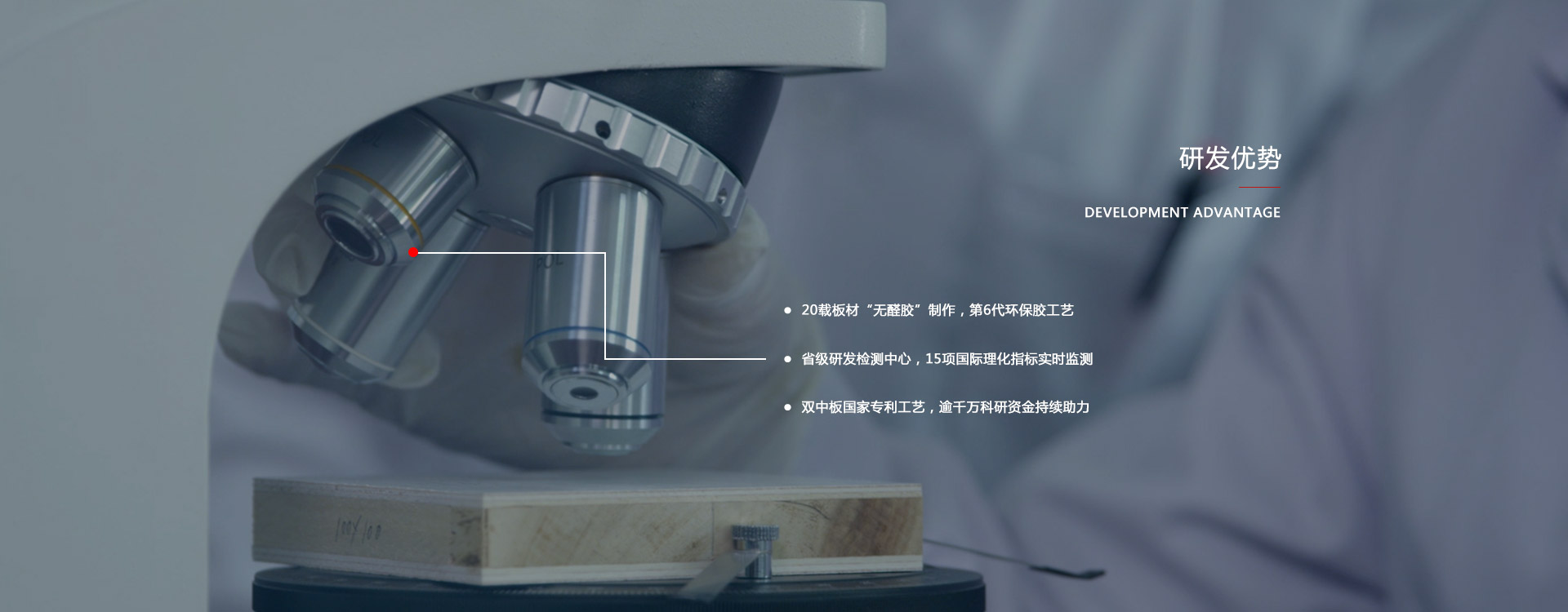
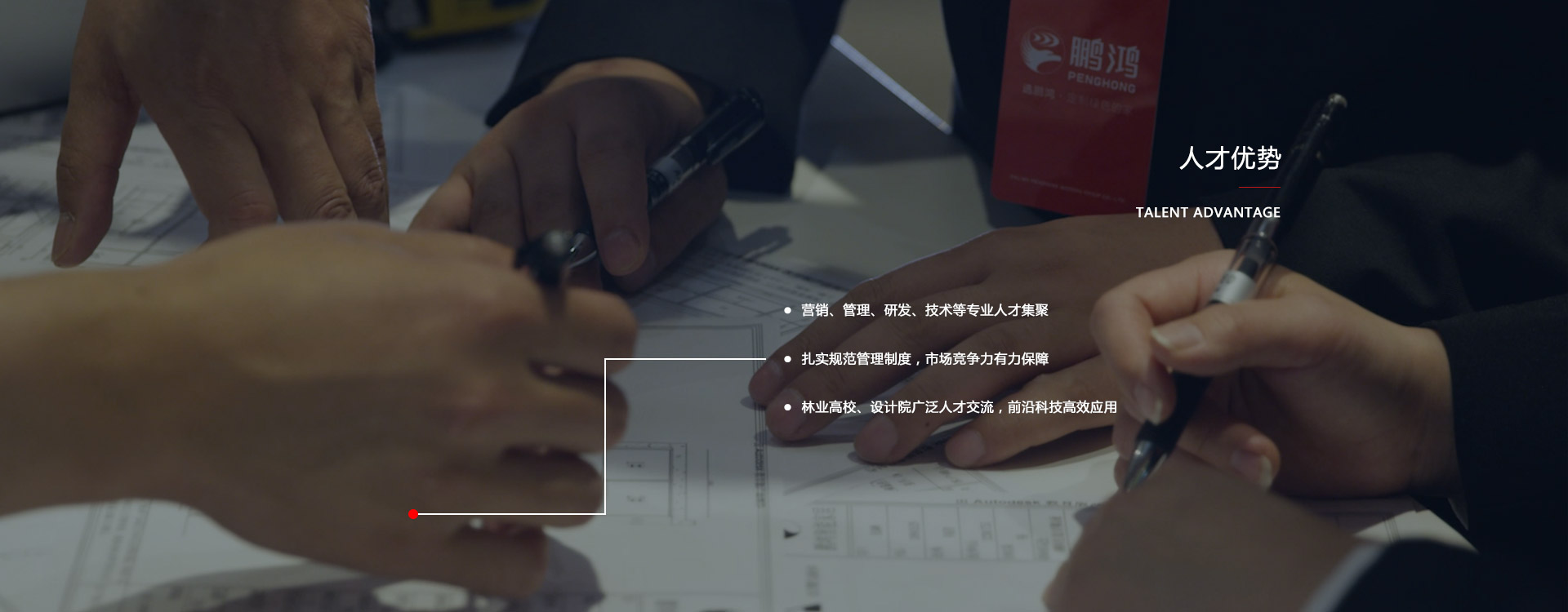
PENGHONG Advantage






LATEST NEWS
2023年6月1日,鵬鴻板材六大系列全部升級為實木碳晶板,并在全國各大市場同步上市。這既是5年來,鵬鴻板材自內而外品質蛻變的集中呈現,也是鵬鴻板材產品迭代、跨越品質新高度的圓滿實現。...
5月26日中國板材與定制家居大會盛大召開。鵬鴻受邀出席,并榮獲“2022年度十大生態板品牌”、“2022年度板材優秀制造企業”、“中國板材國家品牌”、“中國板材民族品牌”榮譽,為板材行業樹立匠心品牌典范。...
日前,2023年度中國板材“金匠榜”榜單重磅發布,鵬鴻再度榮獲“生態板十大品牌”、“環保板材十大品牌”、“匠心板材十大品牌”三項殊榮。在板材界每年一度的盛會中,鵬鴻已連續十載蟬聯榜單,品牌實力與口碑,全民共鑒。...
鵬鴻正式推出板材“5W品質體系”,再一次提升行業品質格局。...
鵬鴻木業集團區域經銷商大會于5月12日在吉林扶余生產基地如期召開,西北、華北、黑吉區域板材經銷商及家居經銷商共計300余人應邀參加,“聚變共贏”的發展主題在集團整個發展體系內深入貫徹的大幕被正式拉開。...
鵬鴻木業集團2023第一季度營銷會議在大連如期召開。集團各職能中心、板材各事業部、家居運營中心及生產基地管理團隊、家具板開發團隊,共計200余人參加會議。...
近日,全國高新技術企業認定管理工作領導小組辦公室發布吉林省2022年高新企業認定名單,鵬鴻經嚴苛審核,從萬千企業中脫穎而出,攬獲“國家級高新技術企業”殊榮。...
為鞏固階段營銷成果,更高效地推進年終沖刺,鵬鴻木業集團2022年度封閉銷售工作會于近日召開。...
鵬鴻全屋定制家居受邀參展沈陽家博會,一經亮相便備受關注。鵬鴻全屋定制家居,現全面尋求城市合伙人,生產實力保證,加盟政策扶持,期待與您共同攜手,共贏未來。...
鵬鴻濟南分公司、黑龍江分公司攜手山東隆碩建材、大慶正大龍鑫建材,以別開生面的客戶答謝會,席開兩地,與行業精英歡聚一堂,共度美好時光。...
4月18日,以“讓品質成為共同信仰”的鵬鴻首個工廠開放日,迎來了沈陽、撫順、吉林、青島、威海、濟南等地新老經銷商與合作伙伴的蒞臨參觀,從板材車間到家具生產線,一起探尋鵬鴻匠心質造的點點滴滴。...